 |
Az I. 243. feladat (2010. május) |
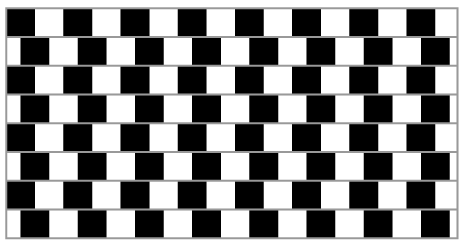
I. 243. Az optikai csalódások a látási folyamat részeinek tévedéseiből jönnek létre, amikor az agy olyan jeleket kap a látóidegektől, amelyek számára ellentmondóak. Egyik példája a Münsterberg által leírt jelenség. A párhuzamos fekete-fehér négyzetek alsó és felső élei egymáshoz képest elhajlani és a szélek felé összetartani látszanak.

Készítsünk programot, amely elkészíti paraméterek beolvasása után az ábrát egy SVG típusú vektorgrafikus képállományba. A legtöbb internetböngésző az SVG állományt képes megfelelően megjeleníteni. Az SVG állomány szerkezetéről a http://svg.elte.hu/ címen olvashatunk.
A program kérje be a következő paramétereket:
[--] \(\displaystyle N\)-et, az ábrán a vízszintes és függőleges fekete négyzetek számát (\(\displaystyle 3\le N\le 50)\);
[--] OLDAL-t, az elemi négyzetek oldalhosszát (\(\displaystyle 5\le \mbox{OLDAL} \le 50)\);
[--] VV-t, a vízszintes elválasztó vonalak vastagságát (\(\displaystyle 0\le \mbox{VV}\le \mbox{OLDAL}\)) és
[--] FAJLNEV-et, a képállomány nevét.
|
Megfigyelhető, hogy az illúzió akkor erősebb, ha a négyzetek árnyalata erősen eltérő és a köztük lévő elválasztó csík színe pedig a két négyzet színe közé esik.
Beküldendő egy tömörített i243.zip állományban a program forráskódja (i243.pas, i243.cpp, ...), valamint a program rövid dokumentációja (i243.txt, i243.pdf, ...), amely tartalmazza a megoldás rövid leírását, és megadja, hogy a forrásállomány melyik fejlesztő környezetben fordítható.
(10 pont)
A beküldési határidő 2010. június 10-én LEJÁRT.
Megoldásokról
A feladat az SVG állomány szerkezetének megismerését igényelte, programozási szempontból egyszerű volt. Szükséges SVG elemek (stílusok, vonalak húzása, négyzetek rajzolása…), megtalálhatók voltak a megadott linken.
Mintamegoldás Horváth Lóránd (Budapest, Németh László Gimnázium) 12. osztályos tanuló megoldását közöljük:
Első lépésként bekérem a szükséges paramétereket a felhasználótól (n, oldal, vv, fajlnev) és létrehozom a kívánt .svg fájlt. Ebbe először az svg fejlécet írom bele:

A hossz és a magassag adatokat a bekért adatok alapján számítom ki:
A kép hossza: n*oldal*2 mivel n darab fekete és fehér négyzet van a képen vízszintesen.
A kép magassága: n*(oldal+vv) mert függőlegesen n darab négyzet és elválasztóvonal követi egymást.
Ha megnézzük a készíteni kívánt kép felépítését látjuk, hogy minden sor több egyforma elemre bontható. Az első sor például egy fekete és egy fehér négyzetre, ami a sor többi részén n-szer ismétlődik. Második sor hasonló logika alapján bontható szét (+ sorok között szürke vonal):

Ezt a két elemet készítettem el, csoportba foglaltam ezeket a <g> ill. </g> tagek segítségével és elnevezem őket resz1 és resz2-nek. A teljes kép legenerálása ezen részek felhasználásával történik a <usexlink:href="#resz1"… tag segítségével. 2 egymásba ágyazott for ciklus-t használok. Ha a külső for ciklusváltozója páratlan, akkor az első fajta elemet ismételgetem, ha páros, akkor a második fajta elemet ismételgetem – így kialakítva a különböző sorokat.
Az utolsó lépésben egy kis szürke keretet rajzolok a kép köré (ahogy a mintán is látszik) és lezárom az svg fájlt.
Statisztika:
5 dolgozat érkezett. 10 pontot kapott: Balla Attila, Barta 111 János, Horváth 135 Loránd, Szabó 928 Attila. 9 pontot kapott: Pap 999 Dávid.
A KöMaL 2010. májusi informatika feladatai
